Exploration Games
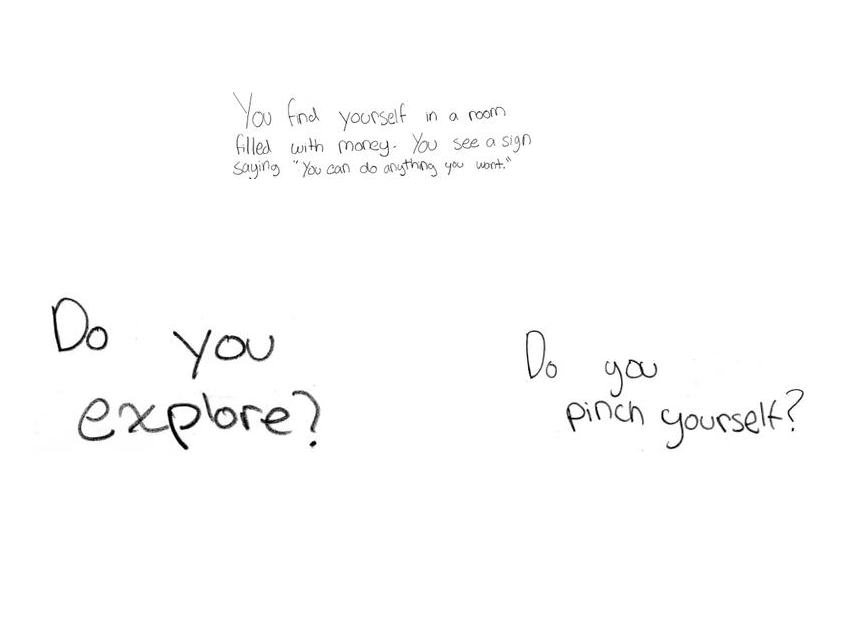
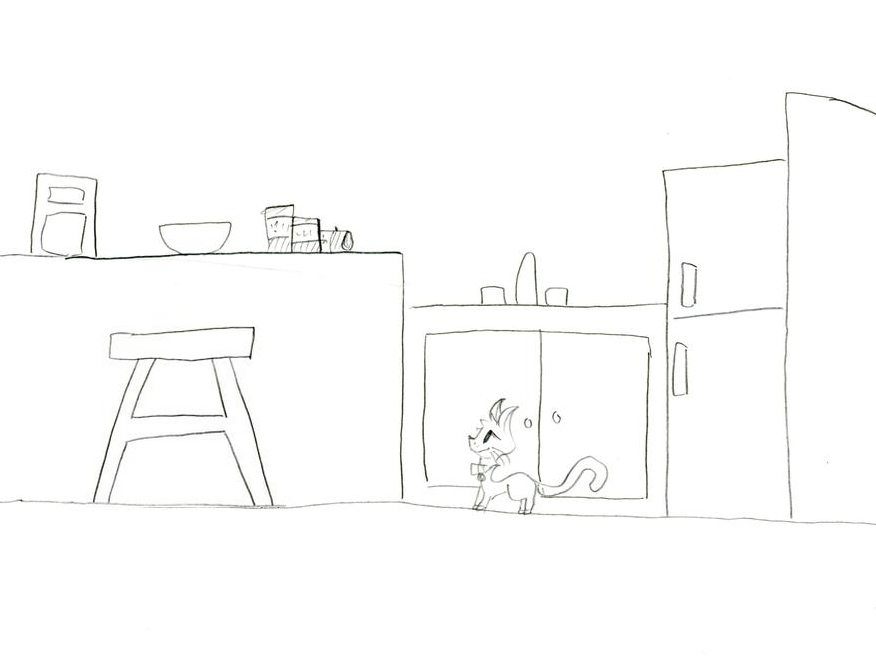
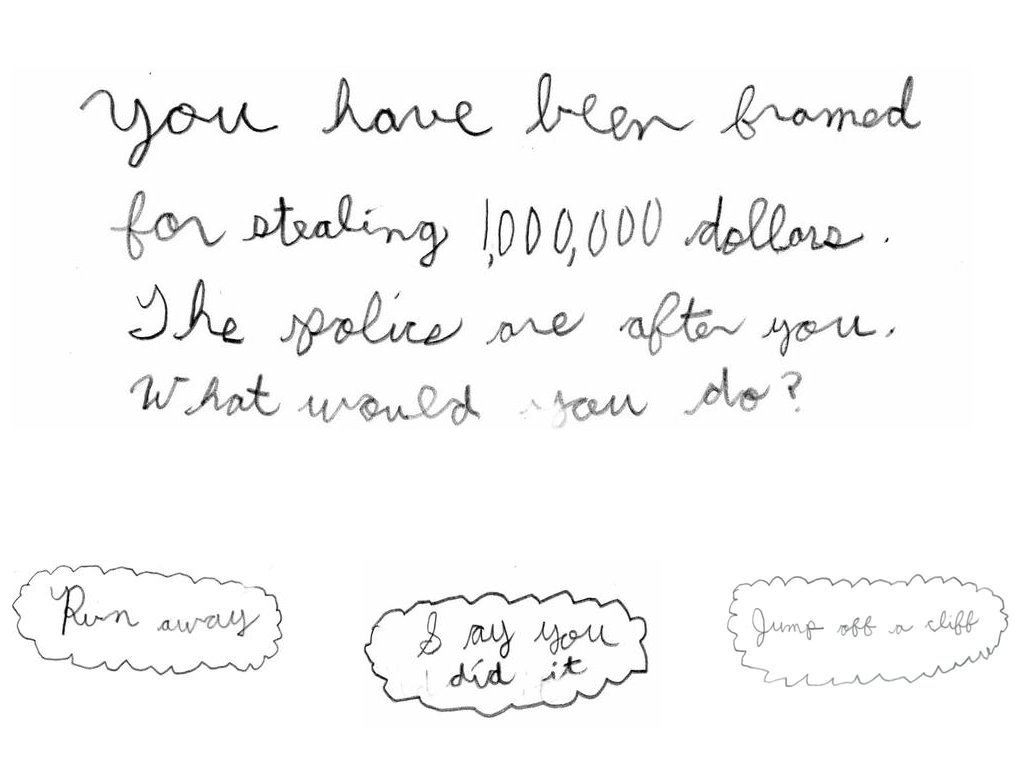
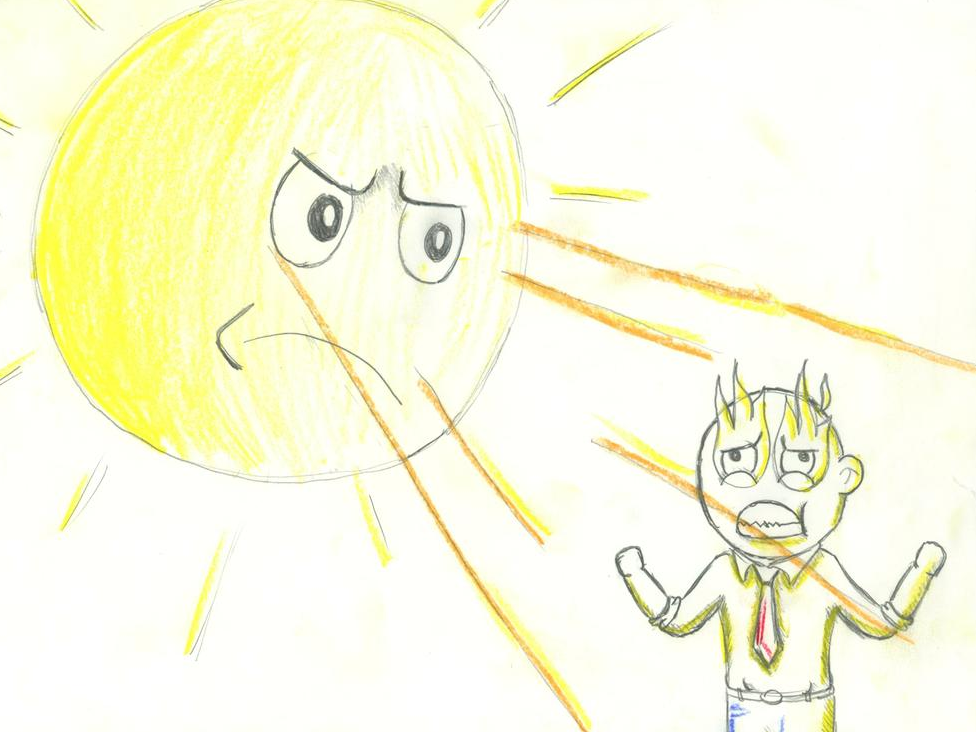
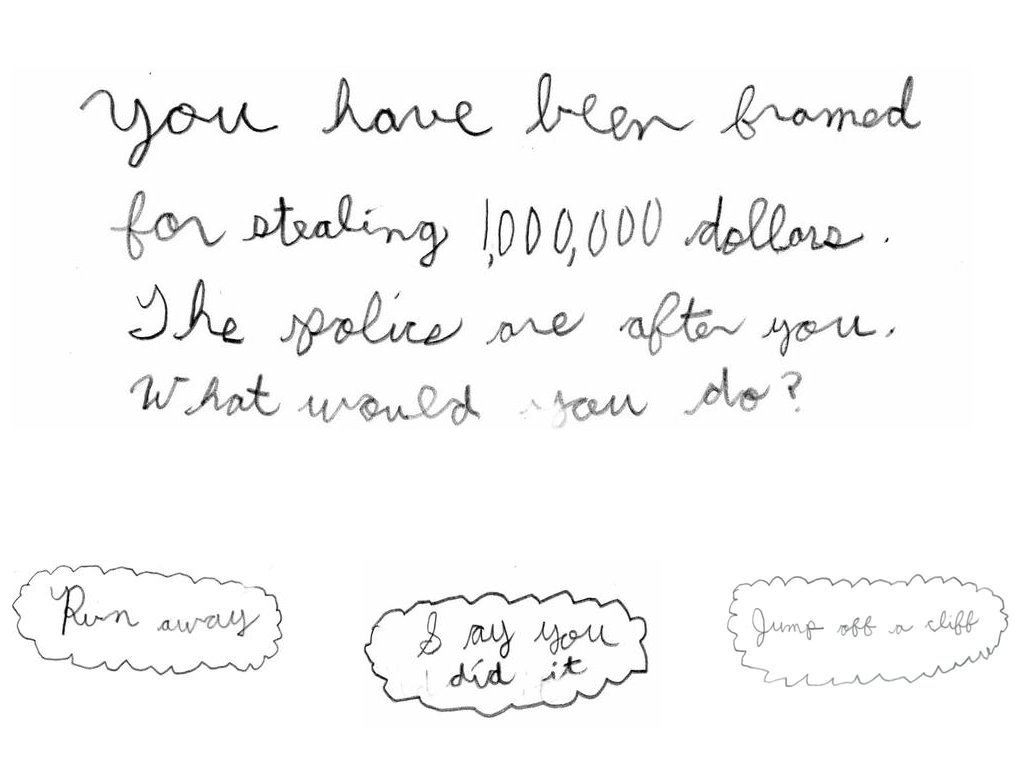
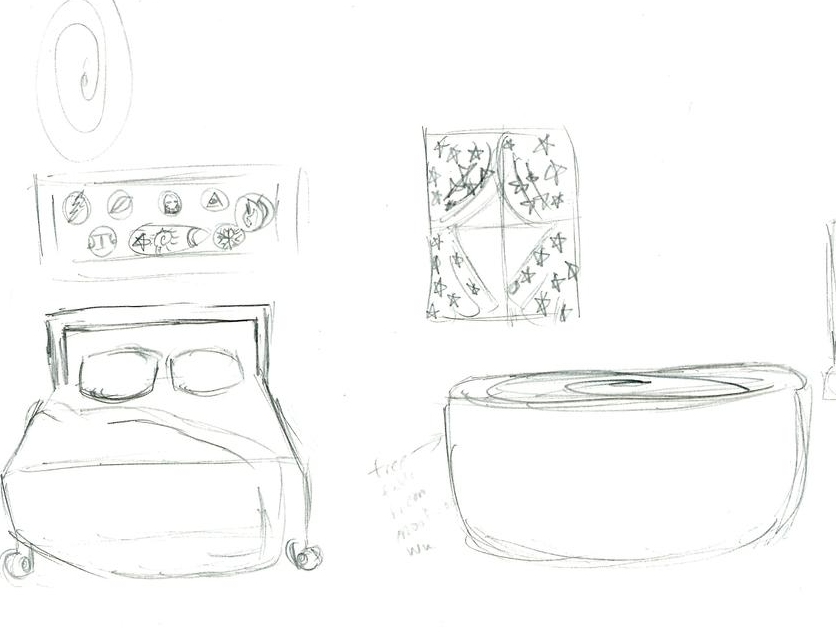
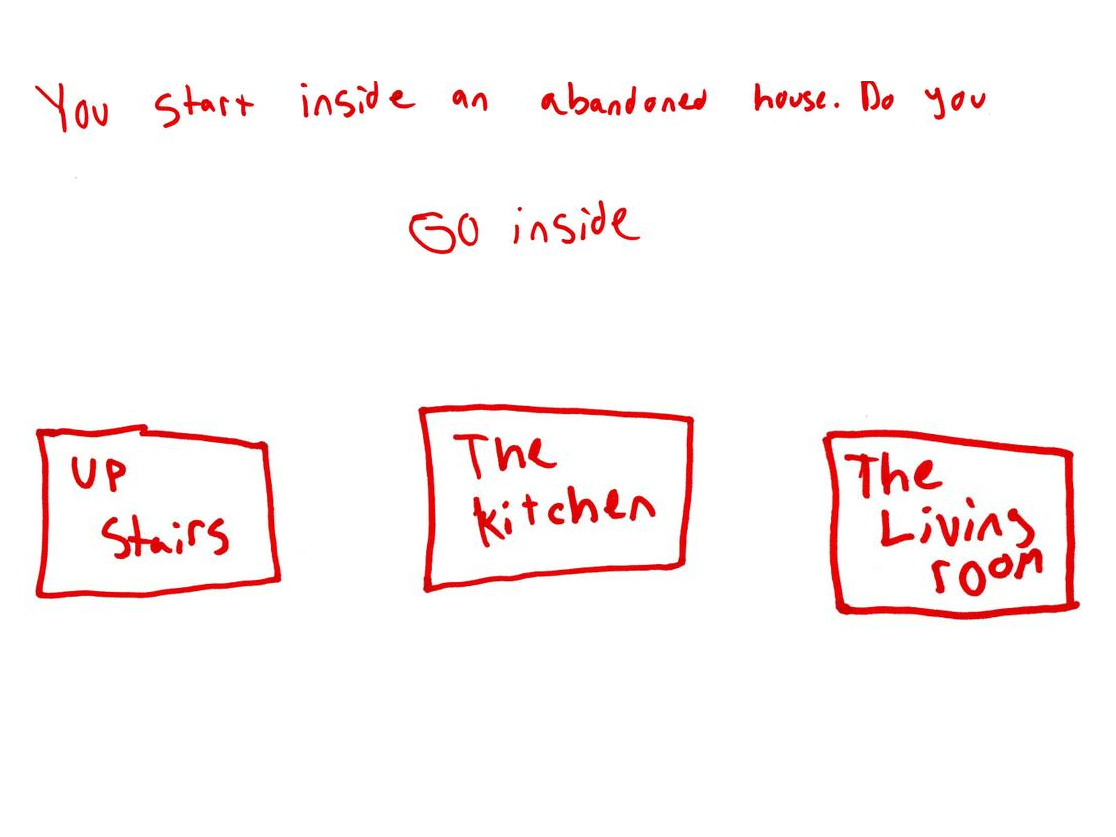
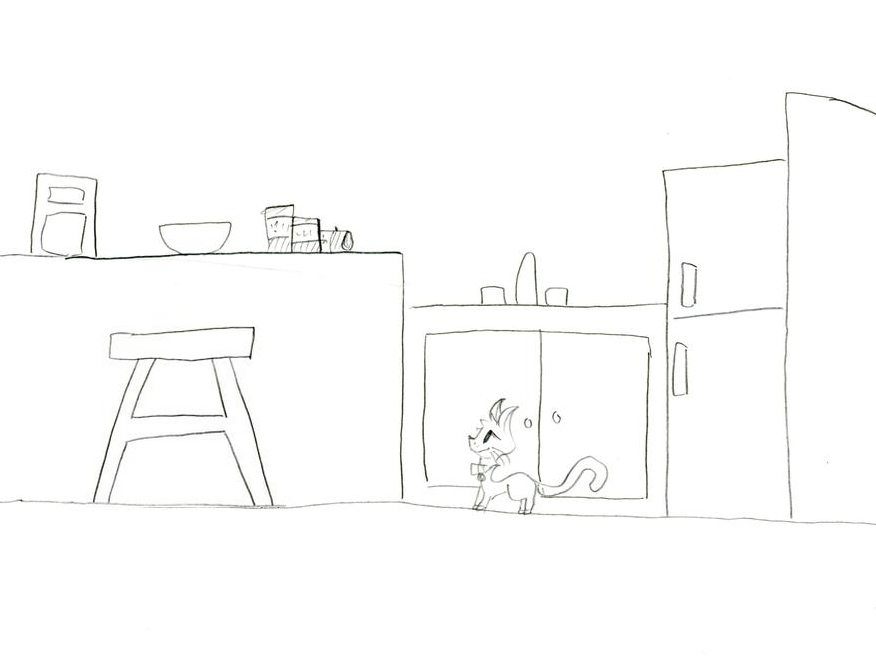
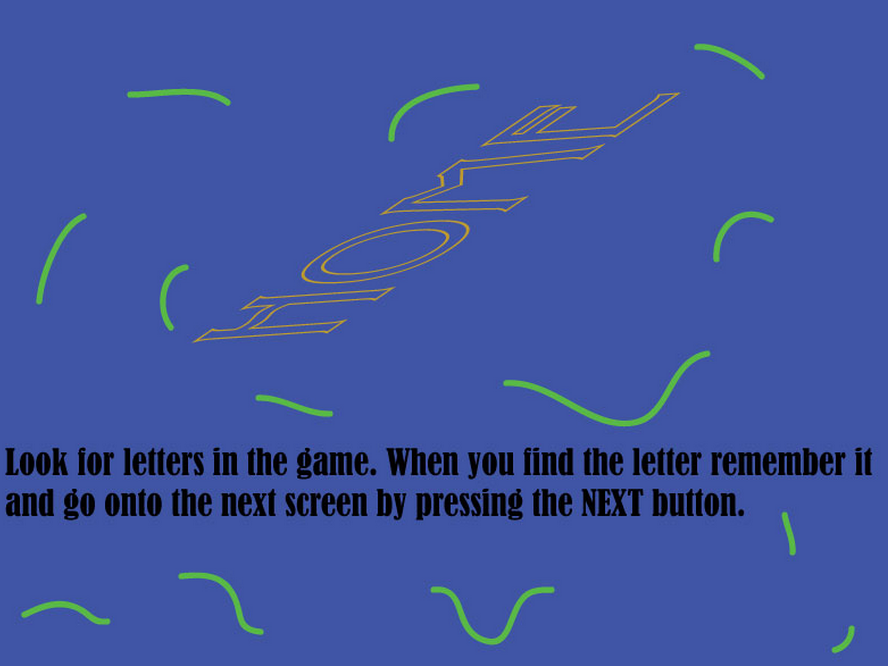
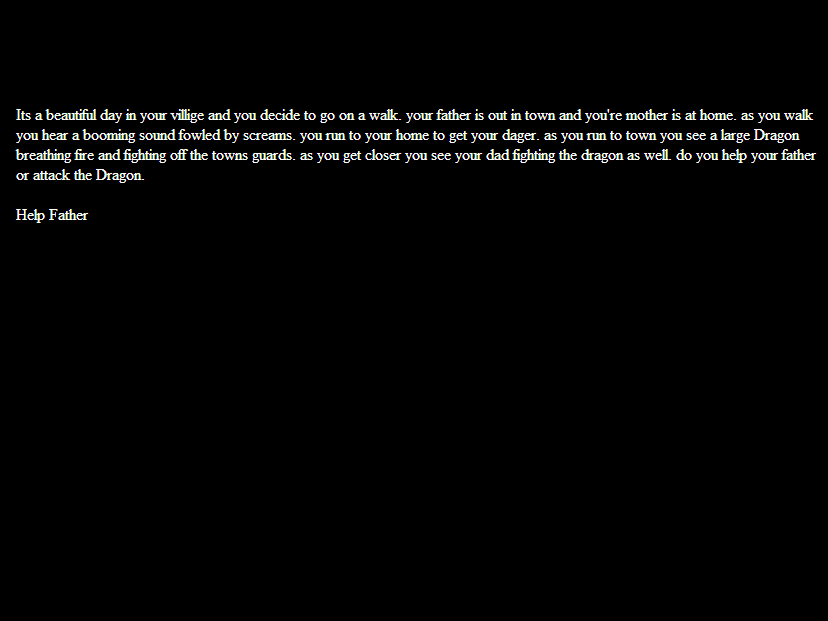
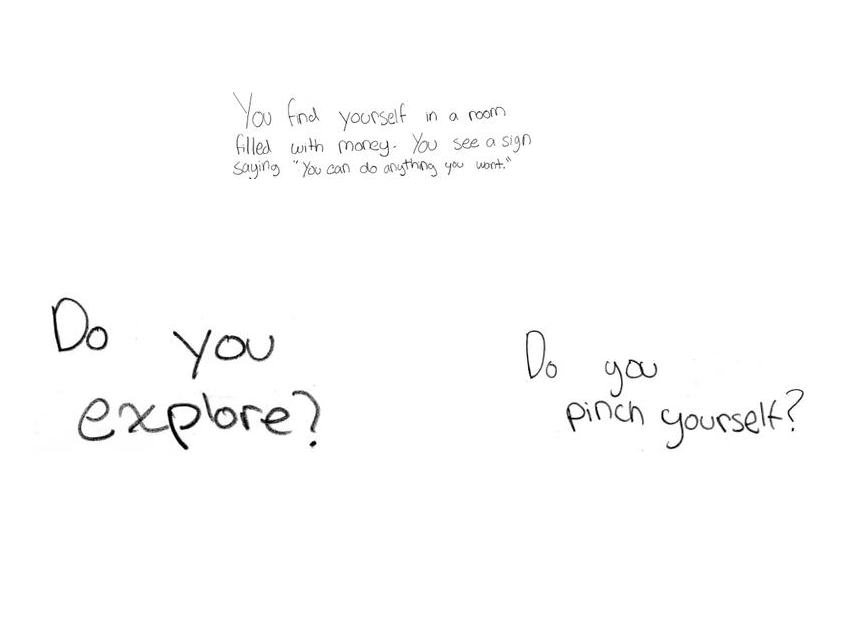
In the exploration games, students used HTML and CSS to come up with an interactive site that allows players to navigate through a story only using hyperlinks. All of the planning for the game was done on pencil and paper. Pictures and text were hand-drawn by the student, and later, scanned into the computers. The logic of the game was mapped out on paper in a giant flow chart. After the planning, then the student learned to translate their drawings and flow charts into playable HTML games.